NB : il s’agit d’une nouvelle rubrique dans ce blog Q&A
La question
Comment faire un « vraie » héritage dans WPF ( Si on veut hériter une fenêtre ou un composant)? héritage au sens global : hériter le design en XAML ainsi que les méthodes et les événements en C#.
La réponse
La réponse vient de Soumow ATITALLAH, Micorsoft Student Parner, qui propose une solution à travers la suite de ce tutorial, et montre pas à pas comment faire pour obtenir l’héritage souhaité.
Introduction
Le développement en WPF consiste à développer la partie design en langage XAML et la partie code behind en C#(ou VB.NET).
commençons par créer un projet WPF (qu’on appelle “HeritageWPF” ):
Dans le fichier “MainWindow” on va ajouter un bouton qu’on appelle “bouton principale” (c’est just pour differencier entre le controle herité et le control donné).
Les étapes
On ajoute un “WPF costom control”.
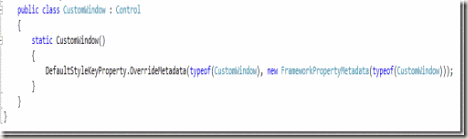
On obtient un fichier C# “CustomWindow.cs” qui herite de “Control” et un fichier pour la generation du design XAML “Generic.xaml”:
Première chose à faire c’est de préciser le Control duquel on va hériter.
On peut heriter de Button, TextBox, TextBloc, etc..
il suffit d’heriter de “UserControl” pour avoir un fenetre interne.
On precise qu’on souhaite heriter de « UserControl ».
public class CustomWindow : UserControl
Dans le ControlTemplate on ajoute une grille avec un bouton.
<Grid x:Name="rootGrid" Background="Blue">
<Button Height="23" Margin="4" Content="Test 1" x:Name="btnTest1"
Command="{x:Static local:CustomWindow.TestButton1}"/>
</Grid>
· Dans le fichier CustomWindow.cs on definit l’evennement du bouton :
public CustomWindow()
{
this.CommandBindings.Add(new CommandBinding(TestButton1, TestButton1_Executed));
}
private void TestButton1_Executed(object sender, ExecutedRoutedEventArgs e)
{
MessageBox.Show("Bonton interne");
}
Pour mettre en évidence l’héritage des méthodes on ajoute une fonction qu’on va appeler dans la fenêtre principale :
public void AfficheMessage(String message)
{
MessageBox.Show(message);
}
· Dans la fenêtre principale :
Dans MainWindow.xaml :
On référence notre projet :
xmlns:local="clr-namespace:HeritageWPF"
Dans la grille on va appeler et placer notre « CustomWidow ».
<local:CustomWindow x:Name="FenetreInterne" Margin="216,49,45,139" />
Tester
On teste le projet en faisant run:
On voudrait utiliser la fonction qu’on a crée dans la fenêtre interne, pour cela j’ai choisi de l’appeler dans l’événement du bouton principal :
private void btn_click(object sender, RoutedEventArgs e)
{
FenetreInterne.AfficheMessage("Bouton de la fenetre principale");
}
De cette façon on pourrait imaginer plusieurs scénarios d’héritages des fenêtres ou des différents contrôles selon nos besoins.
NB : le blog de Soumow : http://soumow.blogspot.com/















0 commentaires :
Enregistrer un commentaire